Member-only story
SwiftUI 3D Scroll Effect — Tutorial
Jean-Marc Boullianne

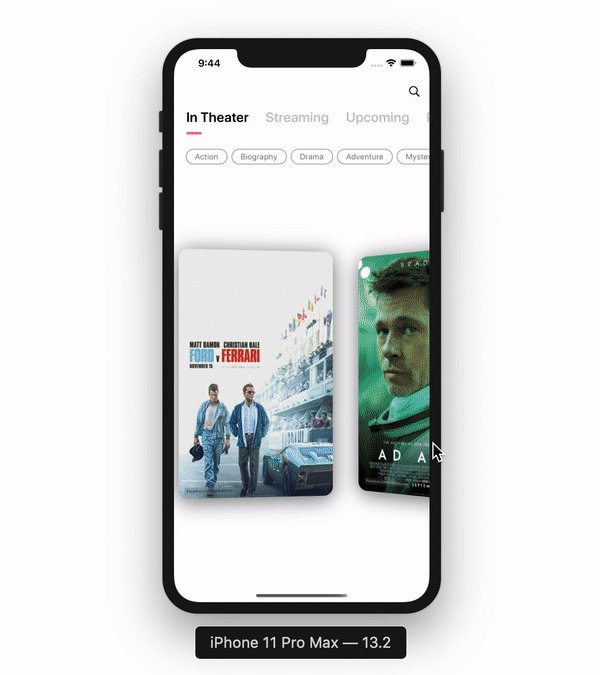
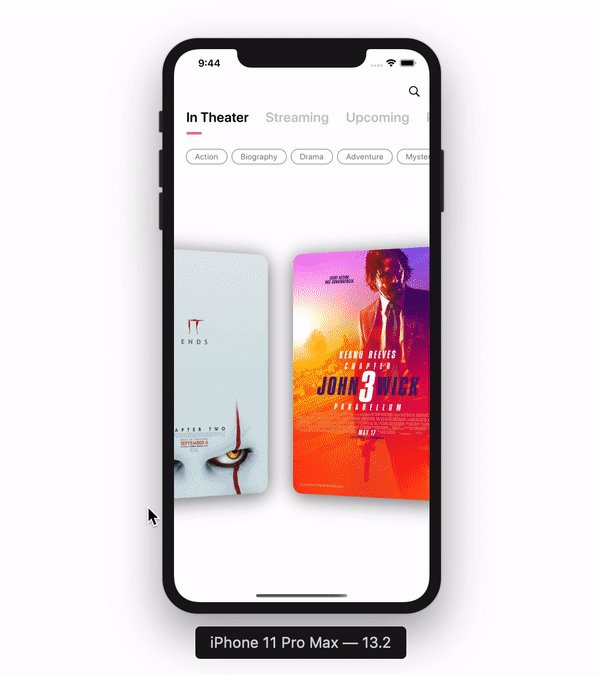
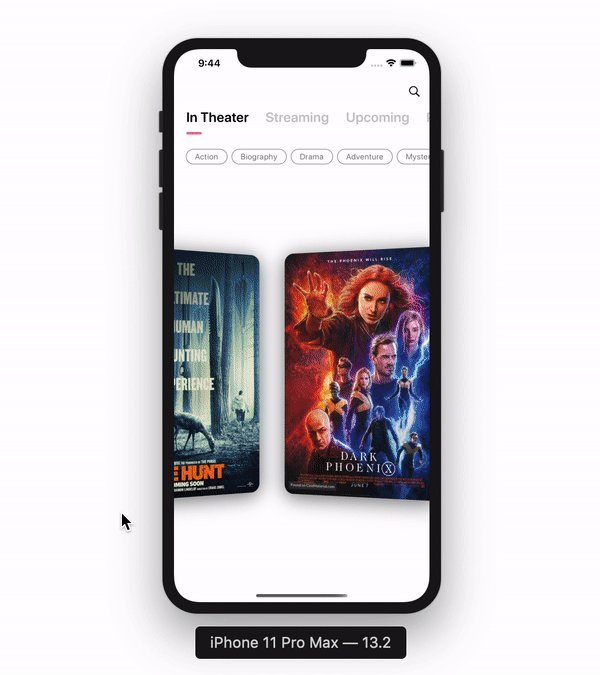
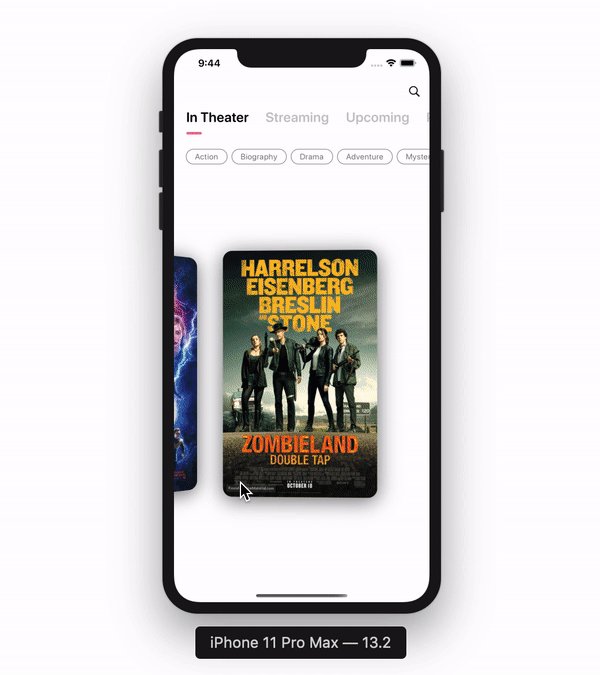
Here’s a look at the kind of 3D scroll effect we’ll be making today. At the end of this tutorial, you’ll be able to add this 3D effect to any custom SwiftUI view in your app. Let’s get started!
Before getting started, please consider subscribing using this link, and if you aren’t reading this on TrailingClosure.com, please come check us out sometime!
Getting Started
Start by creating a new SwiftUI View. For example purposes, I’ll be showing a list of rectangles in different colors, so I named my view ColorList.
import SwiftUI
struct ColorList: View {
var body: some View {
Text("Hello, World!")
}
}
struct ColorList_Previews: PreviewProvider {
static var previews: some View {
ColorList()
}
}Color Data
At the top of your view struct, add a variable for keeping track of colors.
var colors: [Colors]Making the List
Inside your body variable, get rid of the placeholder Text. Add in a HStack wrapping in a ScrollView like this.
var body: some View {
ScrollView(.horizontal, showsIndicators: false) {
HStack(alignment: .center…
